Getting sidetracked is one of the top things that happens to everyone when they are working on a computer, whether it’s for a school paper or career work or just messing around. Just like a cell phone, a computer can be your best friend or worst enemy. I like to separate work and play but in order to keep my sanity at work, I’ve setup my browser to have some of my favorite sites in the toolbar. However I’ve noticed that by having all my bookmarks, toolbars, and a lot more in my browser, it made me inefficient. I would still pump out work but my focus was at a 90% level when it should be 100%. The reason I feel? My Browser Setup.
I don’t know about the rest of you, but for me I use Firefox as my browser. There are many reasons why but the biggest reason is because of Firebug, an essential tool for web developers. Anyhoo, let’s take a look at my former setup:

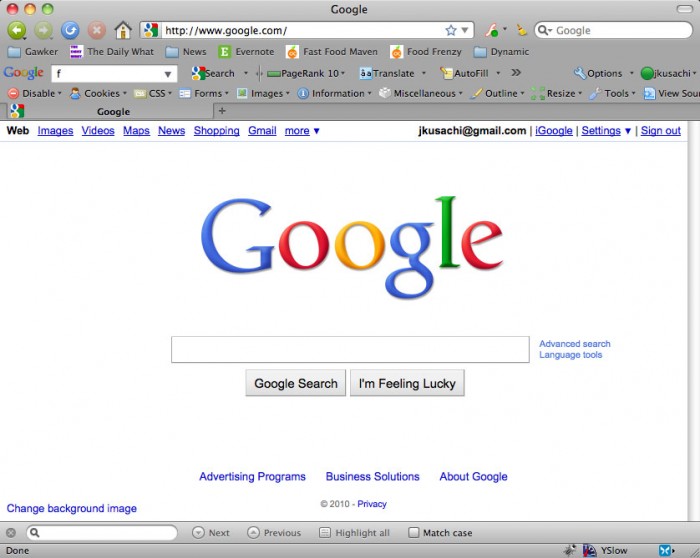
As you can see here, that is one cluttered interface. Before you laugh at me, take a look at yours (“let he who is without sin, cast the first stone”).
You can see why I would get distracted.
- Firebug – Lil bug at the bottom right to the left of the YSlow Icon allows me to view all HTML, CSS, Net information, basically everything I need to know about a site. I use this when I’m coding, not browsing, although I find myself messing around with sites on the reg.
- YSlow bar at the bottom analyzes web speeds, efficiently, and load times. I will click it on sites out of curiosity.
- Blue X icon at the bottom is XMarks, my bookmark synchronizer. I will make sure that my bookmarks are syncronized by clicking that button, even though I was just notified that my bookmarks were recently synced. By the way if you don’t have this, you NEED this, almost life changing.
- Google Toolbar – I usually have this off but I turned it on for this post. I only use it for the translate feature and PageRank feature.
- Web Developer Toolbar – can view source, images, anything I want
- Bookmarks Toolbar – Nuff said, contains all my bookmarks, from work to play. This one is the most hurtful.
Now don’t get my wrong, the majority of these toolbars and plugins have the goal to make the person more efficient, allow them to get to things faster. However a combination of them is detrimental, at least to me, because the user is presented with so many things in front of them it’s hard to stay focused on just the window.
So how do I keep myself focused?
Get rid of everything.
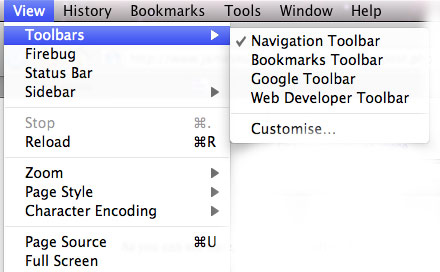
 I decided to get rid of everything but only the essentials. If you go in Firefox and go to View -> Toolbars, all I have is the Navigation Toolbar. I disabled my bookmarks, google, web developer, etc… All I need is the navigation bar and I’m fine with that.
I decided to get rid of everything but only the essentials. If you go in Firefox and go to View -> Toolbars, all I have is the Navigation Toolbar. I disabled my bookmarks, google, web developer, etc… All I need is the navigation bar and I’m fine with that.
What about your bookmarks bar? How do you access those? I neeeeed my bookmarks!
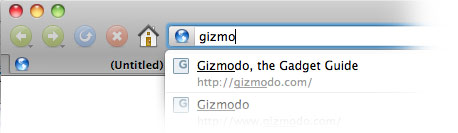
This one was easy to solve. If you have a relatively new and up to date version, they have autocomplete in the URL bar. This applies to your bookmarks as well. Your bookmarks will show up in this bar.
All I do is open up a new tab (Win: ctrl+T, Mac: cmd+T), and start typing in the bookmark I want, for example Gizmodo.com. As soon as you start typing, the result will begin to show up. Find the one you want and voila! This keeps you more focused on your window, and if you really really want to go to Gizmodo, you can open up a new tab and type it in. It’s there when you need it, not there when you don’t.
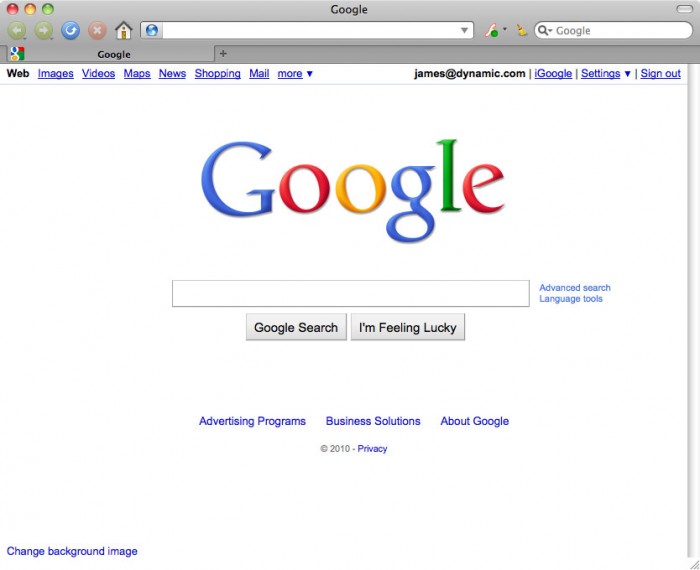
And now, check out my browser.

I’ve been using this setup for a couple weeks now and I can already tell you, it makes a big difference. Everything is so clean and non-distracting. My eyes stay focused on the window, in most cases it’s a website I’m developing but also when I’m writing blog posts or news articles. I don’t have the evils of the internet (aka: sites I like and are my bookmarks) looking at me, pointing and laughing while I’m trying to get something done. I go at my own pace, when when I want my sanity breaks, open up a new tab and I’m good to go.
I feel good.
For now, I’ve defeated the browser evils. I have win this battle, but the effenciency wars is far from over.
How do I beat the other efficiency evils…


Awesome post! Just picked up YSlow & I’m sure it will come in super handy for current/future projects. Thanks, Jamez!